

Saudi Events aimed to reshape the way people experience entertainment, merging AR and VR technology...
View More

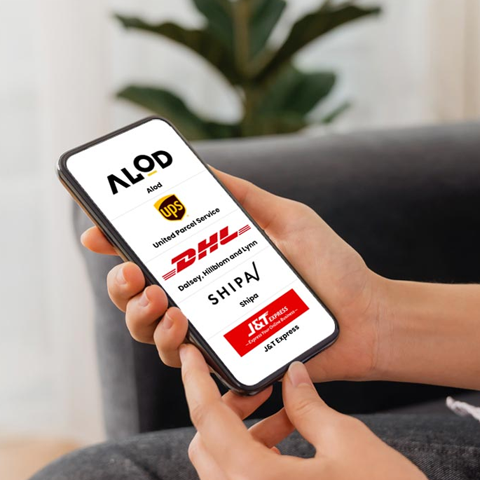
As a key player in the logistics sector, Alod sought effective ways to showcase their innovative e-commerce solutions...
View More

Cravez, in collaboration with UPS, transforms food delivery into a seamless experience through....
View More

The plan was to develop an elastic social network application that would make communication easy and also give users a chance...
View More

Moneydrop embarked the journey of effortless money transfers, with seamless financial experience...
View More

Fullstop joined hands with ACS, a B2B platform that supports dynamic development of gems and jewelry trading through...
View More

This project aims at designing and developing an extremely secure, intelligent and interactive brand retail in-store management...
View More

Uzube encountered the universal challenge of establishing a distinctive identity in the ever evolving...
View More

Team Goget, decided to create a workforce management for businesses of all sizes. Goget then developed....
View More

A well-known gynecologist-obstetrician, Dr. Sunitha Shisodia practices at the Surya Hospitals...
View More



Vatech, a prominent figure in the digital dental imaging domain, recently addressed a pivotal need centered around optimizing...
View More

PLifeG introduced an ultimate solution for on-demand services that redefine convenience...
View More

Avenue Growth has redefined workforce management with simplicity and efficiency, addressing common customer needs...
View More

Unilever, a leading FMCG company, recognized the importance of staying attuned to the preferences and behaviors...
View More

Wheelr has emerged as a solution in the realm of transportation, addressing the age-old challenge of securing...
View More

Embarking on the journey of event planning is now a delightful experience with Partygal's mobile app. Understanding the nuances...
View More

In the dynamic logistics landscape, where opportunities and complexities coexist, uncertainties in shipment...
View More

Snapivite envisioned simplifying the wedding planning experience, offering an all-in-one web...
View More

Target app had a vision to step into the future of personalized shopping with a mobile application...
View More

Smart Sneha, a healthcare leader, undertook the mission of revolutionizing the online doctor consultation experience through an innovative...
View More

Trieval, a groundbreaking photo-sharing app, adeptly navigates the intricate landscape of creating a digital haven for users to effortlessly...
View More

Wide Awake, as an organization, recognized the pervasive issue of workplace stress and fatigue...
View More

Dcomfy embarked on a mission to revolutionize the rental and hospitality industry, shaping an all-encompassing...
View More

Docs Remedy undertakes the ambitious goal of establishing a user-friendly website dedicated to digitizing healthcare records...
View More

EgyFlyer emerged as a solution to address the prevalent issues faced by consumers in Egypt before the development...
View MorePlease fill the form or send us an email
sales@fullestop.com